

Cette section tente d'expliquer l'interêt d'utiliser les moteurs CSS de TK-UI dans vos applications SWT, Swing (ou autres) déja existantes :
Aujourd'hui l'utilisateur souhaite de plus en plus personnaliser son application en choisissant la police de Font, la taille de la Font, les couleurs. CSS est utilisé dans le monde WEB et est un moyen standard, simple et puissant de personnaliser son application. Le site Jardin Zen css est un exemple pertinent de personnalisation d'une application WEB.
Les 4 copies d'écrans suivantes illustrent la personnalisation d'une interface SWT à l'aide de style CSS. Cet exemple est une interface Chat inspirée de cet article . L'exemple est dans la distribution SWT et se lance à partir de la classe org.akrogen.tkui.css.swt.examples.chat.ChatWithStylesAppliedAtRuntime .
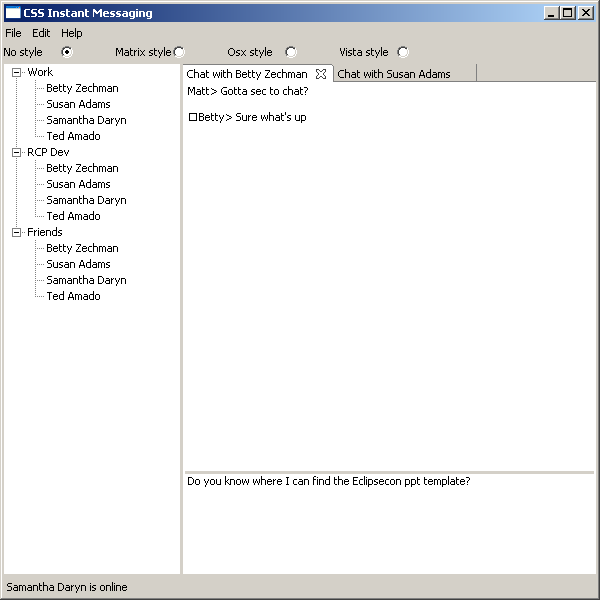
Voici une copie d'écran de l'interface SWT de Chat qui n'a aucun style CSS appliqué :

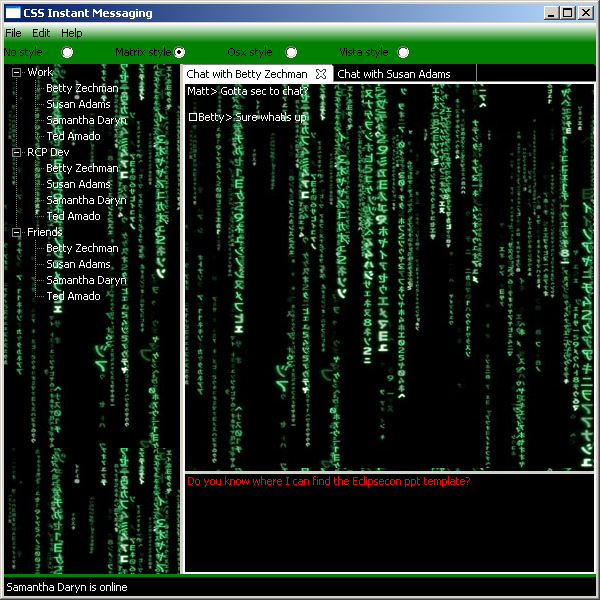
Apres avoir appliqué le style CSS Matrix.css :
Tree, Text#output {
background-color: black;
color: white;
background: url(./images/matrix_back.jpg);
}
Text#input {
background-color: black;
color: red;
}
CTabFolder {
background-color: black;
color: white;
}
CTabFolder:selected {
background-color: green;
color: white;
font-weight: bold;
}
SashForm, Shell, Button, Label {
background-color: green;
}
ToolBar {
background-color: white, green, 100%;
color: black;
}
CLabel {
background-color: black;
color: white;
}

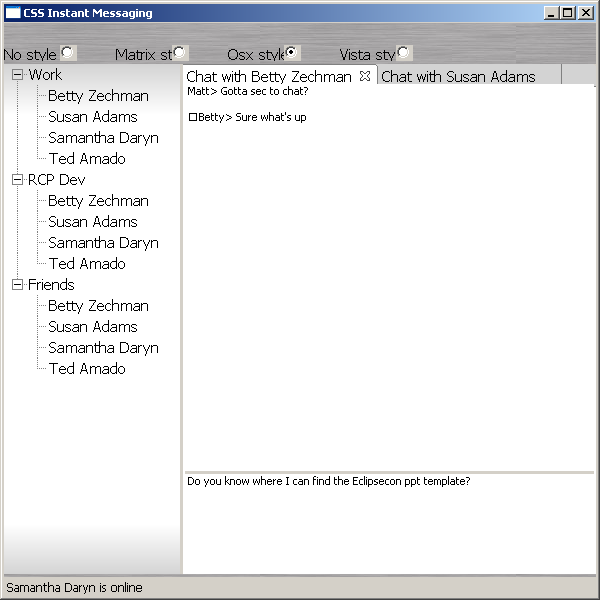
Apres avoir appliqué le style CSS Osx.css :
Shell, SashForm, Button, Label {
font-family: "Lucida Grande",Serif;
font-size: 11;
background: url(./images/osx_back.jpg);
}
ToolBar, CLabel {
font-family: "Lucida Grande",Serif;
font-size: 9;
background: url(./images/osx_back.jpg);
}
Tree {
font-family: "Lucida Grande",Serif;
font-size: 11;
background-color: lightgrey, white, white, lightgrey, 10%, 90% 100%;
}
CTabFolder:selected {
background: url(./images/osx_tab.jpg);
background-color: rgb(162,208,242);
color: black;
}
CTabFolder {
font-family: "Lucida Grande",Serif;
font-size: 11;
font-weight: normal;
background-color: lightgrey;
color: black;
}

Apres avoir appliqué le style CSS Vista.css :
Shell, Tree, Button, Label {
font-family: Roman;
font-size: 10;
background-color: rgb(233,234,238);
color: rgb(70,70,70);
}
SashForm {
background-color: black;
}
Text {
font-family: Calibri;
font-size: 10;
}
ToolBar {
background-color: gradient,
white,
white,
rgb(214,222,223),
rgb(219,226,228),
rgb(210,217,219),
rgb(224,229,231),
white,
white,
5%, 5%, 45%, 45%, 98%, 98%, 100%;
color: white;
}
CLabel {
font-family: Calibri;
font-size: 10;
background-color: gradient,
rgb(67,71,82),
rgb(59,62,70),
rgb(47,48,48),
rgb(76,76,76),
40%, 40%, 100%;
color: white;
}
CTabFolder:selected {
background: url(./images/vista_tab2.jpg);
color: white;
}
CTabFolder {
font-family: Calibri;
font-size: 10;
background-color: rgb(233,234,238);
color: rgb(70,70,70);
}
