

Pour appliquer un style à l'aide d'une feuille de style CSS, les 2 étapes suivants sont nécessaires :
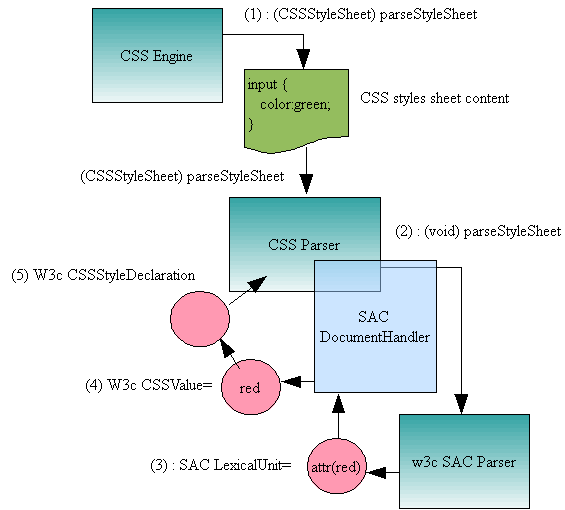
Voici un schéma qui décrit le processus de parsing d'une feuille de style à l'aide du moteur CSS.
Le parsing de la feuille permet d'alimenter une instance w3c CSSStyleSheet qui est stockée en interne dans une instance w3c DocumentCSS de engine.

A cette étape le moteur CSS à une instance org.w3c.dom.css.DocumentCSS qui contient l'instance CSSStyleSheet mise à jour. L'arbre CSStyleSheet construit suit la spécification w3c.
Ici on peut remarquer que les valeurs LexicalUnit SAC sont transformés en CSSValue, qui seront transformés à l'étape d'application des styles en vrai objet du renderer (Swing, SWT) (comme java.awt.Color, Font...). Pourquoi ne pas convertir directement les valeurs LexicalUnit en objets java.awt.Color, Font...? La première réponse est de respecter la norme w3c qui propose de travailler avec des valeurs CSSValue. La deuxième réponse est que les styles doivent etre caclculés et pour certaine ressources comme les Font, il n'est pas possible de calcules à l'avance la Font. Autrement dit si on a une feuille de style comme ceci :
input {
font-size:10;
}
input[type=checkbox] {
font-family:Serif;
}
// Parse style sheet
CSSEngine engine = new CSSEngineImpl();
engine.parseStyleSheet(new StringReader("input{color:red}"));
// Get w3c DocumentCSS of CSS engine
DocumentCSS documentCSS = engine.getDocumentCSS();
// Loop for CSS Style sheet stored into w3c DocumentCSS
StyleSheetList styleSheetList = documentCSS.getStyleSheets();
for (int i = 0; i < styleSheetList.getLength(); i++) {
CSSStyleSheet styleSheet = (CSSStyleSheet) styleSheetList.item(i);
// Loop for CSS Rule list registered into current CSS Style sheet
CSSRuleList ruleList = styleSheet.getCssRules();
for (int j = 0; j < ruleList.getLength(); j++) {
// Get style of CSSStyleRule
CSSStyleRule rule = (CSSStyleRule) ruleList.item(j);
CSSStyleDeclaration styleDeclaration = rule.getStyle();
// Loop for CSS property o CSSStyleDeclaration.
for (int k = 0; k < styleDeclaration.getLength(); k++) {
String propertyName = styleDeclaration.item(k);
CSSValue value = styleDeclaration
.getPropertyCSSValue(propertyName);
System.out.println("CSS property name=" + propertyName
+ ", value=" + value);
}
}
}