


<page>
<vbox xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" >
<style type="text/css" >
textbox {
background-color: #FFFF00;
text-align: right;
color:black;
border-color:black;
border-width:1px;
font-weight:bold;
font-style:normal;
font-family:Courier New;
}
</style>
<script type="text/javascript">
// Get XUL textbox
var textboxExpression = document.getElementById('expression');
/**
* Add value to textbox expression.
**/
function addToExpression(value) {
textboxExpression.value=textboxExpression.value + value;
}
/**
* Evaluate expression contains into textbox
* and update it with evaluation result.
**/
function evaluateExpression() {
try {
// Evaluate expression
var exp = textboxExpression.value;
textboxExpression.value = eval(exp);
}
catch(e) {
// Expression is not valid, display error into texbox.
textboxExpression.value = e;
}
}
</script>
<hbox>
<textbox id="expression" flex="1" />
</hbox>
<hbox>
<grid>
<columns>
<column flex="1" />
<column flex="1" />
<column flex="1" />
<column flex="1" />
</columns>
<rows>
<row>
<button label="7" oncommand="addToExpression(this.label)" />
<button label="8" oncommand="addToExpression(this.label)" />
<button label="9" oncommand="addToExpression(this.label)" />
<button label="/" oncommand="addToExpression(this.label)" />
</row>
<row>
<button label="4" oncommand="addToExpression(this.label)" />
<button label="5" oncommand="addToExpression(this.label)" />
<button label="6" oncommand="addToExpression(this.label)" />
<button label="*" oncommand="addToExpression(this.label)" />
</row>
<row>
<button label="1" oncommand="addToExpression(this.label)" />
<button label="2" oncommand="addToExpression(this.label)" />
<button label="3" oncommand="addToExpression(this.label)" />
<button label="-" oncommand="addToExpression(this.label)" />
</row>
<row>
<button label="0" oncommand="addToExpression(this.label)" />
<spacer />
<button label="=" oncommand="evaluateExpression()" />
<button label="+" oncommand="addToExpression(this.label)" />
</row>
</rows>
</grid>
</hbox>
</vbox>
</page>
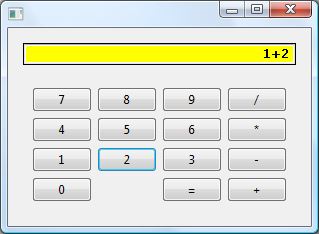
Il est possible d'utiliser les styles CSS (tout n'est pas supporté) pour enjoliver les widgets XUL. Ici le style CSS est défini en global . Il est contenu dans un élement XML style qui doit étre inclu dans la description XUL (inclus dans l'élement root vbox).
Ici le style CSS s'applique a toutes les textbox de la page en écrivant ceci :
<style type="text/css" >
textbox {
background-color: #FFFF00;
text-align: right;
color:black;
border-color:black;
border-width:1px;
font-weight:bold;
font-style:normal;
font-family:Courier New;
}
</style>
<textbox id="expression" flex="1" style="background-color:#FFFF00;text-align: right;color:black;border-color:black;border-width:1px;font-weight:bold;font-style:normal;font-family:Courier New;" />